lunes, 12 de enero de 2015
Como crear una pagina web completa #3 -Maquetacion con Css (2)
Por Unknown
A las 16:26
Tutorial
0 Comentarios
domingo, 21 de abril de 2013
Curso HTML Capitulo 3 - Enlaces
Por Unknown
A las 13:22
Tutorial
0 Comentarios
Seguimos con el Capitulo 3 - Enlaces.
La caracteristica mas influyente que tiene HTML es la posibilidad de unir los distintos
documentos repartidos por todo el mundo por medio de enlaces hipertexto.
En general, los enlaces tienen la siguiente estructura:
<A HREF="direccion del enlace"> texto indicativo </A>
Tipos de enlaces
Existen cuatro tipos de enlaces:
1. Enlaces dentro de la misma página.
2. Enlaces con otra página nuestra.
3. Enlaces con una página fuera de nuestro sistema.
4. Enlaces con una dirección de email.
Vamos con el primero:
Enlaces dentro de la misma página: A veces, en el caso de documentos (o páginas) muy extensos, nos puede interesar dar un salto desde una posición a otra determinada. En este caso, lo que antes hemos llamado XXX, es decir, el destino del enlace, en este caso el sitio dentro de la página a donde queremos saltar, se sustituye por #marca (la palabra marca puede ser cualquier palabra que queramos). Lo que hemos llamado antes YYY es la palabra (o palabras) que aparecerán en la pantalla en color (en forma de hipertexto). Su estructura es, entonces:
<A HREF="#marca"> YYY </A>
Y en el sitio exacto a donde queremos saltar, debemos poner la siguiente etiqueta:
<A NAME="marca"> </A>
Enlaces con otra página nuestra: Puede ser que tengamos una sola página. Pero lo más frecuente es que tengamos varias páginas, una inicial (o principal) y otras conectadas a ella, e incluso entre ellas mismas. Supongamos que queremos enlazar con la página creada en el ejemplo del capítulo 1, que la hemos llamado miprimerapaginaweb.html. En este caso, simplemente colocamos en HREF el nombre del documento:
<A HREF="miprimerapaginaweb.html">Ir a m iprimera pagina web</A>
Si queremos que vaya a un sitio concreto de otra página nuestra en vez de ir al principio
de la página, adonde va por defecto, en ese sitio tenemos que colocar una marca y
completar el enlace con la referencia a esa marca.
Un sitio concreto, donde he puesto la marca <A NAME="cap3"></A>.
Entonces la etiqueta tiene que ser: <A HREF="pagina.html#cap3"> Capitulo 3 </A>
Con esto lograremos que cuando se cargue la pagina entonces nos moveremos hasta la posicion donde este esa marca.
Enlaces con una página fuera de nuestro sistema: Si queremos enlazar con una página que esté fuera de nuestro sistema (es decir, que esté en un servidor distinto al que soporta nuestra página), es necesario conocer su dirección completa, o URL (Uniform Resource Locator). El URL podría ser, además de la dirección de una página del Web, una dirección de ftp, gopher, etc.
Una vez conocida la dirección (o URL), lo colocamos en vez de lo que hemos llamado anteriormente xxx (el destino del enlace). Si queremos enlazar con la página de nuestro canal de youtube (cuyo URL es: http://www.youtube.com/user/AprendeloFacil), la etiqueta sería:
<A HREF="http://www.youtube.com/user/AprendeloFacil"> Canal de YouTube </A>
Enlaces con una dirección de email: En este caso, sustituimos el destino del enlace por mailto: seguido de la dirección de email. La estructura de la etiqueta es:
<A HREF="mailto: dirección de email"> Texto del enlace </A>
¿Como se hace para que un enlace se abra en otra pestaña de mi navegador?
Bueno, para hacer esto incluiremos target="_blank" a nuestra etiqueta de enlace de esta manera:
<A HREF="http://www.youtube.com/user/AprendeloFacil" target="_blank"> Canal de YouTube </A>
advertising
La caracteristica mas influyente que tiene HTML es la posibilidad de unir los distintos
documentos repartidos por todo el mundo por medio de enlaces hipertexto.
En general, los enlaces tienen la siguiente estructura:
<A HREF="direccion del enlace"> texto indicativo </A>
Tipos de enlaces
Existen cuatro tipos de enlaces:
1. Enlaces dentro de la misma página.
2. Enlaces con otra página nuestra.
3. Enlaces con una página fuera de nuestro sistema.
4. Enlaces con una dirección de email.
Vamos con el primero:
Enlaces dentro de la misma página: A veces, en el caso de documentos (o páginas) muy extensos, nos puede interesar dar un salto desde una posición a otra determinada. En este caso, lo que antes hemos llamado XXX, es decir, el destino del enlace, en este caso el sitio dentro de la página a donde queremos saltar, se sustituye por #marca (la palabra marca puede ser cualquier palabra que queramos). Lo que hemos llamado antes YYY es la palabra (o palabras) que aparecerán en la pantalla en color (en forma de hipertexto). Su estructura es, entonces:
<A HREF="#marca"> YYY </A>
Y en el sitio exacto a donde queremos saltar, debemos poner la siguiente etiqueta:
<A NAME="marca"> </A>
Enlaces con otra página nuestra: Puede ser que tengamos una sola página. Pero lo más frecuente es que tengamos varias páginas, una inicial (o principal) y otras conectadas a ella, e incluso entre ellas mismas. Supongamos que queremos enlazar con la página creada en el ejemplo del capítulo 1, que la hemos llamado miprimerapaginaweb.html. En este caso, simplemente colocamos en HREF el nombre del documento:
<A HREF="miprimerapaginaweb.html">Ir a m iprimera pagina web</A>
Si queremos que vaya a un sitio concreto de otra página nuestra en vez de ir al principio
de la página, adonde va por defecto, en ese sitio tenemos que colocar una marca y
completar el enlace con la referencia a esa marca.
Un sitio concreto, donde he puesto la marca <A NAME="cap3"></A>.
Entonces la etiqueta tiene que ser: <A HREF="pagina.html#cap3"> Capitulo 3 </A>
Con esto lograremos que cuando se cargue la pagina entonces nos moveremos hasta la posicion donde este esa marca.
Enlaces con una página fuera de nuestro sistema: Si queremos enlazar con una página que esté fuera de nuestro sistema (es decir, que esté en un servidor distinto al que soporta nuestra página), es necesario conocer su dirección completa, o URL (Uniform Resource Locator). El URL podría ser, además de la dirección de una página del Web, una dirección de ftp, gopher, etc.
Una vez conocida la dirección (o URL), lo colocamos en vez de lo que hemos llamado anteriormente xxx (el destino del enlace). Si queremos enlazar con la página de nuestro canal de youtube (cuyo URL es: http://www.youtube.com/user/AprendeloFacil), la etiqueta sería:
<A HREF="http://www.youtube.com/user/AprendeloFacil"> Canal de YouTube </A>
Enlaces con una dirección de email: En este caso, sustituimos el destino del enlace por mailto: seguido de la dirección de email. La estructura de la etiqueta es:
<A HREF="mailto: dirección de email"> Texto del enlace </A>
¿Como se hace para que un enlace se abra en otra pestaña de mi navegador?
Bueno, para hacer esto incluiremos target="_blank" a nuestra etiqueta de enlace de esta manera:
<A HREF="http://www.youtube.com/user/AprendeloFacil" target="_blank"> Canal de YouTube </A>
**PROMOCIÓN**
NeoBux : ¡Gana $$$ por cada click que hagas!
Empieza dando click en la imagen...
sábado, 20 de abril de 2013
Curso HTML Capitulo 2 - Dando Forma al Texto
Por Unknown
A las 15:50
Tutorial
0 Comentarios
Seguimos con el Capitulo 2 - Dando Forma al Texto.
Antes de comenzar, cuando queremos poner un texto sin ninguna caracterísca especial, lo ponemos directamente. Unicamente, la separación entre párrafos (dejando una línea en blanco) la conseguimos con la etiqueta <P>.
Etiquetas utilizadas para darle forma a los textos:
<BR>
Si queremos separar los párrafos, o cualquier otra cosa, pero sin dejar una línea en blanco, usamos una etiqueta parecida <BR> (break, o romper). Tampoco tiene etiqueta de cierre.
<P>
Si queremos obtener múltiples líneas en blanco no basta con repetir la etiqueta <P>, sino que hay que combinarla con la etiqueta <BR>. Así por ejemplo, si queremos obtener cuatro líneas en blanco, pondríamos:
<BR><P>
<BR><P>
<BR><P>
<BR><P>
Al escribir el texto, si ponemos más de un espacio en blanco entre dos palabras observamos que el navegador sólo reconoce un solo espacio. Si queremos forzarle a que reconozca cada espacio, debemos poner el código " " (non-breaking space).
<B> <I> <U>
Para destacar alguna parte del texto se pueden usar:
<B> y </B> para poner algo en negrita (bold).
<I> y </I> para poner algo en cursiva (italic).
<U> y </U> para subrayar algo (underline).
<PRE>
Otra etiqueta interesante es <PRE> y </PRE>. El texto que se encuentre entre ella estará preformateado, es decir que aparecerá como si hubiera sido escrito con una máquina de escribir, con una fuente de espaciado fijo (tipo Courier). Además se respetarán los espacios en blanco y retornos del carro, tal como estaban en nuestro documento HTML (lo cual no ocurre normalmente, como hemos visto anteriormente). Es muy apropiada para confeccionar tablas y otros documentos similares.
<TT>
Con la etiqueta <TT> y </TT> conseguimos también que el texto tenga un tamaño menor y la apariencia de los caracteres de una máquina de escribir (typewriter). La diferencia con la anterior es que no preformatea el texto, sino que únicamente cambia su apariencia.
<BLOCKQUOTE>
La etiqueta <BLOCKQUOTE> y </BLOCKQUOTE> se utiliza para destacar una cita textual dentro del texto general.
<SUP> Y <SUB>
En las fórmulas matemáticas puede interesar poder escribir índices y subíndices, que se consiguen con las etiquetas <SUP> </SUP> y <SUB> </SUB> respectivamente.
<UL>
Muchas veces nos interesará presentar las cosas en forma de listas. Podemos escoger entre
tres tipos distintos:
1.Listas desordenadas (no numeradas):
Sencilla:
<UL>
<LI> Una cosa
<LI> Otra cosa
<LI> Otra más
<LI> Etc.
</UL>
Anidada:
<UL>
<LI> Mamíferos
<LI> Peces
<UL>
<LI> Sardina
<LI> Bacalao
</UL>
<LI> Aves
</UL>
2.Listas ordenadas (numeradas):
Las listas ordenadas sirven para presentar cosas en un orden determinado. Su estructura es muy similar a la anterior. La diferencia estriba en que en el resultado aparecerá automáticamente un número correlativo para cada cosa.
<OL>
<LI> Primera cosa
<LI> Segunda cosa
<LI> Tercera cosa
<LI> Etc.
</OL>
Al igual que las listas desordenadas, también se pueden anidar las listas
ordenadas.
<!—
Comentarios no visibles en la pantalla
A veces es muy útil escribir comentarios en el documento HTML sobre el código que escribimos, que nos pueden servir para recordar posteriormente sobre lo que hicimos, y que no queremos que se vean en pantalla.
Esto se consigue encerrando dichos comentarios entre estos dos símbolos: <!-- y -->
Ejemplo:
<!-- Esto es un comentario al código que no se verá en pantalla -->
Ejemplo
<HTML>
<HEAD>
<TITLE> Mi pagina del Web - 2 </TITLE>
</HEAD>
<BODY>
<CENTER>
<H1> Mis aficiones </H1>
</CENTER>
<HR>
Sin un orden particular, mis <B> aficiones </B> son las siguientes:
<UL>
<LI> El cine
<LI> El deporte
<UL>
<LI> Natacion
<LI> Baloncesto
</UL>
<LI> La musica
</UL>
La musica que mas me gusta es <I> (en orden de preferencia): </I>
<OL>
<LI> El rock
<LI> El jazz
<LI> La musica clasica
</OL>
</BODY>
</HTML>
advertising
Antes de comenzar, cuando queremos poner un texto sin ninguna caracterísca especial, lo ponemos directamente. Unicamente, la separación entre párrafos (dejando una línea en blanco) la conseguimos con la etiqueta <P>.
Etiquetas utilizadas para darle forma a los textos:
<BR>
Si queremos separar los párrafos, o cualquier otra cosa, pero sin dejar una línea en blanco, usamos una etiqueta parecida <BR> (break, o romper). Tampoco tiene etiqueta de cierre.
<P>
Si queremos obtener múltiples líneas en blanco no basta con repetir la etiqueta <P>, sino que hay que combinarla con la etiqueta <BR>. Así por ejemplo, si queremos obtener cuatro líneas en blanco, pondríamos:
<BR><P>
<BR><P>
<BR><P>
<BR><P>
Al escribir el texto, si ponemos más de un espacio en blanco entre dos palabras observamos que el navegador sólo reconoce un solo espacio. Si queremos forzarle a que reconozca cada espacio, debemos poner el código " " (non-breaking space).
<B> <I> <U>
Para destacar alguna parte del texto se pueden usar:
<B> y </B> para poner algo en negrita (bold).
<I> y </I> para poner algo en cursiva (italic).
<U> y </U> para subrayar algo (underline).
<PRE>
Otra etiqueta interesante es <PRE> y </PRE>. El texto que se encuentre entre ella estará preformateado, es decir que aparecerá como si hubiera sido escrito con una máquina de escribir, con una fuente de espaciado fijo (tipo Courier). Además se respetarán los espacios en blanco y retornos del carro, tal como estaban en nuestro documento HTML (lo cual no ocurre normalmente, como hemos visto anteriormente). Es muy apropiada para confeccionar tablas y otros documentos similares.
<TT>
Con la etiqueta <TT> y </TT> conseguimos también que el texto tenga un tamaño menor y la apariencia de los caracteres de una máquina de escribir (typewriter). La diferencia con la anterior es que no preformatea el texto, sino que únicamente cambia su apariencia.
<BLOCKQUOTE>
La etiqueta <BLOCKQUOTE> y </BLOCKQUOTE> se utiliza para destacar una cita textual dentro del texto general.
<SUP> Y <SUB>
En las fórmulas matemáticas puede interesar poder escribir índices y subíndices, que se consiguen con las etiquetas <SUP> </SUP> y <SUB> </SUB> respectivamente.
<UL>
Muchas veces nos interesará presentar las cosas en forma de listas. Podemos escoger entre
tres tipos distintos:
1.Listas desordenadas (no numeradas):
Sencilla:
<UL>
<LI> Una cosa
<LI> Otra cosa
<LI> Otra más
<LI> Etc.
</UL>
Anidada:
<UL>
<LI> Mamíferos
<LI> Peces
<UL>
<LI> Sardina
<LI> Bacalao
</UL>
<LI> Aves
</UL>
2.Listas ordenadas (numeradas):
Las listas ordenadas sirven para presentar cosas en un orden determinado. Su estructura es muy similar a la anterior. La diferencia estriba en que en el resultado aparecerá automáticamente un número correlativo para cada cosa.
<OL>
<LI> Primera cosa
<LI> Segunda cosa
<LI> Tercera cosa
<LI> Etc.
</OL>
Al igual que las listas desordenadas, también se pueden anidar las listas
ordenadas.
<!—
Comentarios no visibles en la pantalla
A veces es muy útil escribir comentarios en el documento HTML sobre el código que escribimos, que nos pueden servir para recordar posteriormente sobre lo que hicimos, y que no queremos que se vean en pantalla.
Esto se consigue encerrando dichos comentarios entre estos dos símbolos: <!-- y -->
Ejemplo:
<!-- Esto es un comentario al código que no se verá en pantalla -->
Ejemplo
<HTML>
<HEAD>
<TITLE> Mi pagina del Web - 2 </TITLE>
</HEAD>
<BODY>
<CENTER>
<H1> Mis aficiones </H1>
</CENTER>
<HR>
Sin un orden particular, mis <B> aficiones </B> son las siguientes:
<UL>
<LI> El cine
<LI> El deporte
<UL>
<LI> Natacion
<LI> Baloncesto
</UL>
<LI> La musica
</UL>
La musica que mas me gusta es <I> (en orden de preferencia): </I>
<OL>
<LI> El rock
<LI> El jazz
<LI> La musica clasica
</OL>
</BODY>
</HTML>
**PROMOCIÓN**
NeoBux : ¡Gana $$$ por cada click que hagas!
Empieza dando click en la imagen...
viernes, 19 de abril de 2013
Curso HTML Capitulo 1 - Nuestro primer documento HTML
Por Unknown
A las 11:59
Tutorial
1 comentario
Seguimos con el Capitulo 1 - Nuestro primer documento HTML.
El principio fundamental de HTML es el uso de las etiquetas (tags):
<XXX> Este es el inicio de una etiqueta.
</XXX> Este es el cierre de una etiqueta.
(En las xxx va el nombre de la etiqueta).
Las letras de la etiqueta pueden estar en mayúsculas o minúsculas, indiferentemente. Lo que este entre ambas etiquetas estará influenciado por ellas. Por ejemplo, todo
el documento HTML debe estar entre las etiquetas <HTML> y </HTML>.
El documento en sí está dividido en dos zonas principales:
El encabezado, comprendido entre las etiquetas <HEAD> y </HEAD>
El cuerpo, comprendido entre las etiquetas <BODY> y </BODY>
Dentro del encabezado hay información del documento -que no se ve en el browser cuando abrimos una pagina web- principalmente el título del documento, comprendido entre las etiquetas <TITLE> y </TITLE>. El título debe ser corto y descriptivo de su contenido, pues será lo que vean los usuarios en la pestaña del navegador.
Dentro del cuerpo estará todo lo que queremos que aparezca en la pantalla principal (texto, imágenes, etc.).
Por lo tanto, la estructura queda asi:
<HTML> Es el principio de un documento Html.
<HEAD> Es el principio de la zona de cabecera.
<TITLE> Título de la página </TITLE>
</HEAD> El final de la zona de cabecera.
<BODY> El principio del documento propiamente dicho.
[Aquí van las etiquetas que visualizan la página]
</BODY> El final del documento propiamente dicho.
</HTML> El final del documento Html.
Antes de crear nuestra primera página web, debo darles algunas aclaracones:
Cuando escribimos en el documento el texto que queremos que aparezca en la pantalla,
veremos que éste se acomoda a ella, sin que tengamos que pulsar el retorno del carro. Si
queremos separar el texto en distintos párrafos debemos usar la etiqueta <P>, (que no
tiene su correspondiente etiqueta de cierre </P>).
El texto puede tener unas cabeceras, comprendidas entre las etiquetas <H1> y
</H1>, <H2> y </H2>, etc. hasta el número 6, entre mayor sea el numero menor sera el tamaño del texto. El tamaño mayor es el número 1.
Una etiqueta muy interesante es la del centrado <CENTER> y </CENTER> (no la
soportan todos los navegadores, aunque sí la mayoría de ellos). Nos centra todo lo que
esté dentro de ella, ya sea texto, imágenes, etc.
También tenemos los separadores, que se consiguen con la etiqueta <HR> (no existe la correspondiente de cierre). Con ella se obtiene una raya horizontal tan ancha como la pantalla, y con la apariencia de estar embutida sobre el fondo.
1) Abrimos el editor de texto (bloc de notas) y escribiremos los códigos Html siguientes :
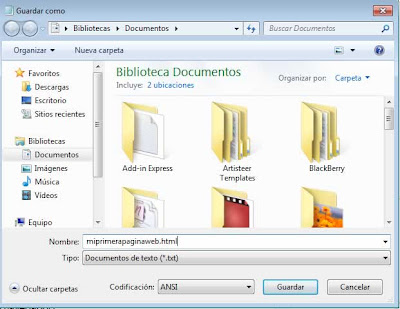
2) Vamos a Archivo y le damos click en "Guardar Como...". Y lo guardamos en el escritorio con el nombre de "miprimerapaginaweb" y le agregamos la extension .html o .htm.
3) Vamos a nuestro escritorio y le damos click derecho, luego a Abrir con, y seleccionamos nuestro navegador, en este caso Firefox.
4) Listo... ahora a ¡Contemplar su primer documento Html!
¡Este está vacío -lo que es normal- pero totalmente funcional! Ahora es necesario proporcionarle su información al interior de las etiquetas <BODY></BODY>. Fíjese que su "TITLE" está presente en la pestaña de su navegador.
Para sus eventuales modificaciones, no es necesario volver a abrir cada vez el navegador. Solo haga lo siguiente:
• Volver al editor de texto (sin cerrar el navegador).
• Modificar los códigos Html.
• Guardar el fichero.
• Apretar el boton de "Actualizar" del navegador ó pulse la tecla F5, y listo verá como sus cambios surtieron efecto.
advertising
El principio fundamental de HTML es el uso de las etiquetas (tags):
<XXX> Este es el inicio de una etiqueta.
</XXX> Este es el cierre de una etiqueta.
(En las xxx va el nombre de la etiqueta).
Las letras de la etiqueta pueden estar en mayúsculas o minúsculas, indiferentemente. Lo que este entre ambas etiquetas estará influenciado por ellas. Por ejemplo, todo
el documento HTML debe estar entre las etiquetas <HTML> y </HTML>.
El documento en sí está dividido en dos zonas principales:
El encabezado, comprendido entre las etiquetas <HEAD> y </HEAD>
El cuerpo, comprendido entre las etiquetas <BODY> y </BODY>
Dentro del encabezado hay información del documento -que no se ve en el browser cuando abrimos una pagina web- principalmente el título del documento, comprendido entre las etiquetas <TITLE> y </TITLE>. El título debe ser corto y descriptivo de su contenido, pues será lo que vean los usuarios en la pestaña del navegador.
Dentro del cuerpo estará todo lo que queremos que aparezca en la pantalla principal (texto, imágenes, etc.).
Por lo tanto, la estructura queda asi:
<HTML> Es el principio de un documento Html.
<HEAD> Es el principio de la zona de cabecera.
<TITLE> Título de la página </TITLE>
</HEAD> El final de la zona de cabecera.
<BODY> El principio del documento propiamente dicho.
[Aquí van las etiquetas que visualizan la página]
</BODY> El final del documento propiamente dicho.
</HTML> El final del documento Html.
Antes de crear nuestra primera página web, debo darles algunas aclaracones:
Cuando escribimos en el documento el texto que queremos que aparezca en la pantalla,
veremos que éste se acomoda a ella, sin que tengamos que pulsar el retorno del carro. Si
queremos separar el texto en distintos párrafos debemos usar la etiqueta <P>, (que no
tiene su correspondiente etiqueta de cierre </P>).
El texto puede tener unas cabeceras, comprendidas entre las etiquetas <H1> y
</H1>, <H2> y </H2>, etc. hasta el número 6, entre mayor sea el numero menor sera el tamaño del texto. El tamaño mayor es el número 1.
Una etiqueta muy interesante es la del centrado <CENTER> y </CENTER> (no la
soportan todos los navegadores, aunque sí la mayoría de ellos). Nos centra todo lo que
esté dentro de ella, ya sea texto, imágenes, etc.
También tenemos los separadores, que se consiguen con la etiqueta <HR> (no existe la correspondiente de cierre). Con ella se obtiene una raya horizontal tan ancha como la pantalla, y con la apariencia de estar embutida sobre el fondo.
¡Hagamos nuestro primer documento HTML!
Para hacer nuestro primer documento HTML haremos lo siguiente:1) Abrimos el editor de texto (bloc de notas) y escribiremos los códigos Html siguientes :
2) Vamos a Archivo y le damos click en "Guardar Como...". Y lo guardamos en el escritorio con el nombre de "miprimerapaginaweb" y le agregamos la extension .html o .htm.
3) Vamos a nuestro escritorio y le damos click derecho, luego a Abrir con, y seleccionamos nuestro navegador, en este caso Firefox.
4) Listo... ahora a ¡Contemplar su primer documento Html!
¡Este está vacío -lo que es normal- pero totalmente funcional! Ahora es necesario proporcionarle su información al interior de las etiquetas <BODY></BODY>. Fíjese que su "TITLE" está presente en la pestaña de su navegador.
Para sus eventuales modificaciones, no es necesario volver a abrir cada vez el navegador. Solo haga lo siguiente:
• Volver al editor de texto (sin cerrar el navegador).
• Modificar los códigos Html.
• Guardar el fichero.
• Apretar el boton de "Actualizar" del navegador ó pulse la tecla F5, y listo verá como sus cambios surtieron efecto.
advertising
miércoles, 17 de abril de 2013
Curso HTML Basico - Introducción
Por Unknown
A las 16:22
Tutorial
0 Comentarios
¡Hola amigos! Bienvenidos al Curso de HTML Basico. Hoy comenzaremos explicando algunos conceptos basicos sobre HTML y que necesitamos para programar en este fantastico lenguaje. Comenzemos...
¿Qué es HTML?
Las siglas HTML significan “Hypertext Markup Language”, que en español seria “Lenguaje para crear hipertextos”. Con HTML se puede dar formato al texto de las Páginas Web y lo más importante, permite interrelacionar las páginas unas con otras usando hipervínculos(enlaces) para navegar a través de la información y saltar de página en página para localizar la información deseada. Con HTML se definen las imagenes, los textos y los enlaces que tendra la pagina.
¿Qué se necesita para programar en HTML?
• Un editor de texto muy sencillo como por ejemplo el Bloc de notas o el Notepad de Windows o cualquier otro equivalente en su sistema operativo.
• Un browser(navegador), ya sea Google Chrome, Mozilla Firefox, Internet Explorer, entre otros. En el se ejecutará nuestro codigo HTML.
Algunos Consejos...
• Los editores de Html le facilitarán grandemente el trabajo, pero ellos no siempre son perfectos, sobre todo cuando hay modificaciones, anulaciones o supresiones durante el trabajo. Necesitará entonces consultar el código madre (o fuente) para corregir las disfunciones.
• Los códigos "fuente" de sus páginas preferidas están disponibles (y sin Copyright). Es entonces posible inspirarse en ellos para utilizar el proceso sin tener que "inventar de nuevo el mundo".
• Esos mismos editores Html le propondrán términos como "Heading, Cell spacing, Numered List..." que son propios del lenguaje Html.
• Necesitará un conocimiento agudo del Html para incluir los códigos de Javascript o de Vbscript en sus páginas.
**PROMOCIÓN**
NeoBux : ¡Gana $$$ por cada click que hagas!
Empieza dando click en la imagen...
lunes, 15 de abril de 2013
Como crear una pagina web completa # 2 - Maquetacion con HTML y CSS (1/2)
Por Unknown
A las 18:12
Tutorial
2 comentarios
¡Maquetacion con HTML y CSS! (Parte 1/2)
En este segundo tutorial veremos lo que se llama maquetar una pagina web, es decir, diseñar y acomodar las diferentes partes de una pagina, como por ejemplo: El encabenzado, el menu, y asi...con ayuda de CSS y un poco de HTML. ¡Aqui el video!
En este segundo tutorial veremos lo que se llama maquetar una pagina web, es decir, diseñar y acomodar las diferentes partes de una pagina, como por ejemplo: El encabenzado, el menu, y asi...con ayuda de CSS y un poco de HTML. ¡Aqui el video!
Como crear una pagina web completa #1 - Preparativos
Por Unknown
A las 16:54
Tutorial
1 comentario
¡Bienvenidos al primer tutorial de como crear una pagina web completa!
A lo largo de este tutorial les enseñare a como crear su propia pagina web desde cero, paso a paso y totalmente completa con menus, formularios, cuentas de usuarios y más. Utilizaremos los lenguajes mas conocidos en el ambito web, como por ejemplo html, php y css. ¡Comenzemos!
En esta oportunidad veremos los preparativos, los pasos iniciales, para comenzar nuestro proyecto. Aprenderemos a organizar las diferentes secciones, archivos, imagenes, etc, para que sea nos haga mas facil el trabajo. ¡Aqui el video!
EasyHits4U.com - Your Free Traffic Exchange - 1:1 Exchange Ratio, 5-Tier Referral Program. FREE Advertising!
A lo largo de este tutorial les enseñare a como crear su propia pagina web desde cero, paso a paso y totalmente completa con menus, formularios, cuentas de usuarios y más. Utilizaremos los lenguajes mas conocidos en el ambito web, como por ejemplo html, php y css. ¡Comenzemos!
En esta oportunidad veremos los preparativos, los pasos iniciales, para comenzar nuestro proyecto. Aprenderemos a organizar las diferentes secciones, archivos, imagenes, etc, para que sea nos haga mas facil el trabajo. ¡Aqui el video!
EasyHits4U.com - Your Free Traffic Exchange - 1:1 Exchange Ratio, 5-Tier Referral Program. FREE Advertising!
-
 Como crear una pagina web completa # 2 - Maquetacion con HTML y CSS (1/2)
Como crear una pagina web completa # 2 - Maquetacion con HTML y CSS (1/2)
-
 Como crear una pagina web completa #1 - Preparativos
Como crear una pagina web completa #1 - Preparativos
-
 Como crear una pagina web completa #3 -Maquetacion con Css (2)
Como crear una pagina web completa #3 -Maquetacion con Css (2)
-
 Curso HTML Capitulo 1 - Nuestro primer documento HTML
Curso HTML Capitulo 1 - Nuestro primer documento HTML
-
 Curso HTML Capitulo 3 - Enlaces
Curso HTML Capitulo 3 - Enlaces
-
 Curso HTML Capitulo 2 - Dando Forma al Texto
Curso HTML Capitulo 2 - Dando Forma al Texto
-
 Curso HTML Basico - Introducción
Curso HTML Basico - Introducción
Popular Posts
Trending Stories
- Aprender html (5)
- com crear una pagina web (3)
- como abrir enlace en pestaña nueva (1)
- Completa (3)
- Crear (2)
- Css (3)
- Curso (7)
- dando forma al texto (2)
- Diseño (5)
- documento html (2)
- Enalces (1)
- Gratis (2)
- Html (7)
- Maquetacion (2)
- Maquetar (2)
- Pagina Web (6)
- paso a paso (7)
- Tutorial (7)