Seguimos con el Capitulo 1 - Nuestro primer documento HTML.
El principio fundamental de HTML es el uso de las etiquetas (tags):
<XXX> Este es el inicio de una etiqueta.
</XXX> Este es el cierre de una etiqueta.
(En las xxx va el nombre de la etiqueta).
Las letras de la etiqueta pueden estar en mayúsculas o minúsculas, indiferentemente. Lo que este entre ambas etiquetas estará influenciado por ellas. Por ejemplo, todo
el documento HTML debe estar entre las etiquetas <HTML> y </HTML>.
El documento en sí está dividido en dos zonas principales:
El encabezado, comprendido entre las etiquetas <HEAD> y </HEAD>
El cuerpo, comprendido entre las etiquetas <BODY> y </BODY>
Dentro del encabezado hay información del documento -que no se ve en el browser cuando abrimos una pagina web- principalmente el título del documento, comprendido entre las etiquetas <TITLE> y </TITLE>. El título debe ser corto y descriptivo de su contenido, pues será lo que vean los usuarios en la pestaña del navegador.
Dentro del cuerpo estará todo lo que queremos que aparezca en la pantalla principal (texto, imágenes, etc.).
Por lo tanto, la estructura queda asi:
<HTML> Es el principio de un documento Html.
<HEAD> Es el principio de la zona de cabecera.
<TITLE> Título de la página </TITLE>
</HEAD> El final de la zona de cabecera.
<BODY> El principio del documento propiamente dicho.
[Aquí van las etiquetas que visualizan la página]
</BODY> El final del documento propiamente dicho.
</HTML> El final del documento Html.
Antes de crear nuestra primera página web, debo darles algunas aclaracones:
Cuando escribimos en el documento el texto que queremos que aparezca en la pantalla,
veremos que éste se acomoda a ella, sin que tengamos que pulsar el retorno del carro. Si
queremos separar el texto en distintos párrafos debemos usar la etiqueta <P>, (que no
tiene su correspondiente etiqueta de cierre </P>).
El texto puede tener unas cabeceras, comprendidas entre las etiquetas <H1> y
</H1>, <H2> y </H2>, etc. hasta el número 6, entre mayor sea el numero menor sera el tamaño del texto. El tamaño mayor es el número 1.
Una etiqueta muy interesante es la del centrado <CENTER> y </CENTER> (no la
soportan todos los navegadores, aunque sí la mayoría de ellos). Nos centra todo lo que
esté dentro de ella, ya sea texto, imágenes, etc.
También tenemos los separadores, que se consiguen con la etiqueta <HR> (no existe la correspondiente de cierre). Con ella se obtiene una raya horizontal tan ancha como la pantalla, y con la apariencia de estar embutida sobre el fondo.
¡Hagamos nuestro primer documento HTML!
Para hacer nuestro primer documento HTML haremos lo siguiente:1) Abrimos el editor de texto (bloc de notas) y escribiremos los códigos Html siguientes :
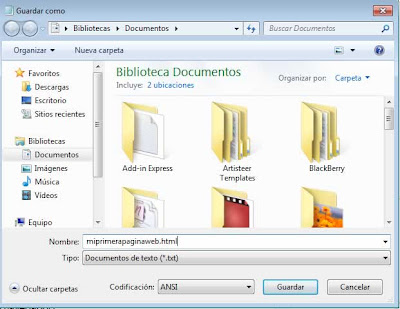
2) Vamos a Archivo y le damos click en "Guardar Como...". Y lo guardamos en el escritorio con el nombre de "miprimerapaginaweb" y le agregamos la extension .html o .htm.
3) Vamos a nuestro escritorio y le damos click derecho, luego a Abrir con, y seleccionamos nuestro navegador, en este caso Firefox.
4) Listo... ahora a ¡Contemplar su primer documento Html!
¡Este está vacío -lo que es normal- pero totalmente funcional! Ahora es necesario proporcionarle su información al interior de las etiquetas <BODY></BODY>. Fíjese que su "TITLE" está presente en la pestaña de su navegador.
Para sus eventuales modificaciones, no es necesario volver a abrir cada vez el navegador. Solo haga lo siguiente:
• Volver al editor de texto (sin cerrar el navegador).
• Modificar los códigos Html.
• Guardar el fichero.
• Apretar el boton de "Actualizar" del navegador ó pulse la tecla F5, y listo verá como sus cambios surtieron efecto.
advertising














gracias, si funciona
ResponderEliminar